在今天這個用戶對操作體驗越來越看重的時代,讓用戶無形中享受我們精心設計的操作體驗顯得越發的重要。通過減少頁面的跳轉,減少用戶的重復操作讓用戶感覺到我們的用心,從而增加用戶的粘性,幫企業贏得更多的收益,下面關于如何減少用戶頁面跳轉做了如下的分析,希望能對從事設計的你帶來幫助。
1、內容顯性化,列表內容外露顯示
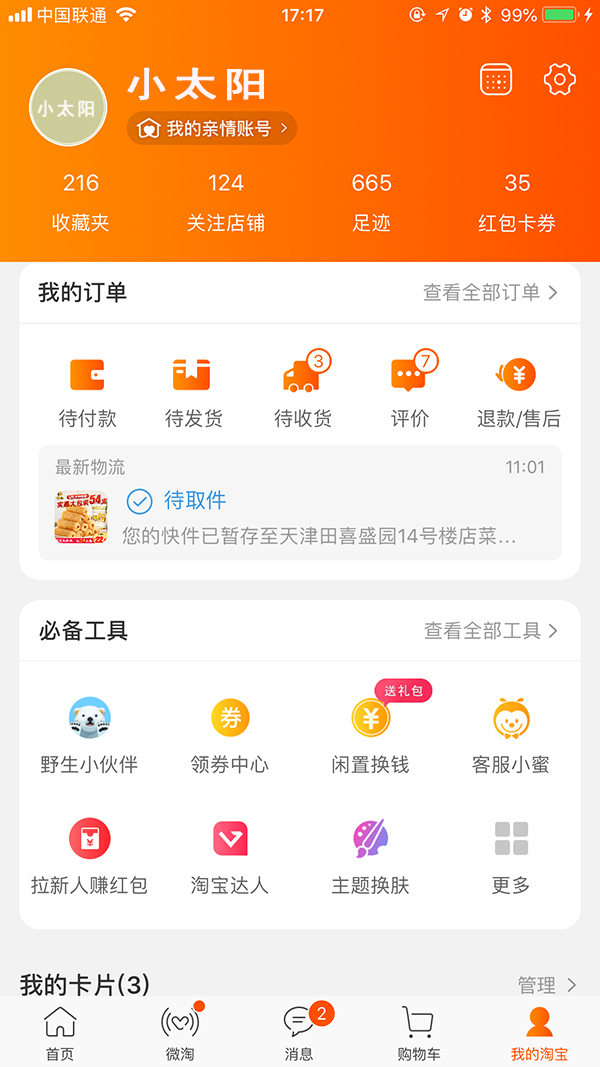
通過工具內容顯性化設計,可實現用戶所見即所得,幫助用戶快速明確的理解到工具所提供的核心功能和服務,有效的減少用戶與工具所提供的核心服務之間的交互步驟和流程,讓用戶在當前工具的內容區完成與工具的核心交互。如:淘寶「我的淘寶」頁面就采用了大量內容顯性化的設計,用戶在當前頁面就能快速掌握到核心的信息。

2、動彈窗
彈窗是有效避免跳轉頁面最常見的形式,他具有如下特點:
A、一般,它只覆蓋設備全屏的部分區域,使其能夠看到上一步操作的一些內容。
B、操作完成彈窗關閉,還保持在原界面,可繼續對本頁進行其他操作。如:百度手機輸入法,進入背景商店,隨意下載一個背景,以彈窗的形式進行,可預覽到背景上的其他皮膚,用戶在等待下載過程中可考慮是否需要下載其他合適背景,關閉彈窗還可以繼續下載,而無需跳轉至另一頁面,下載完成再返回。
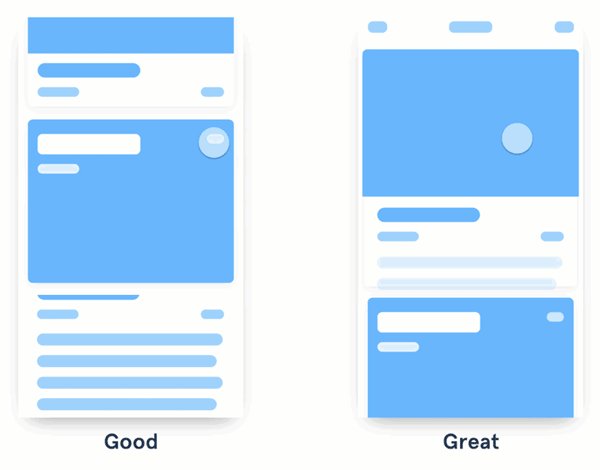
3、主要部分先露出,滑動露出更多
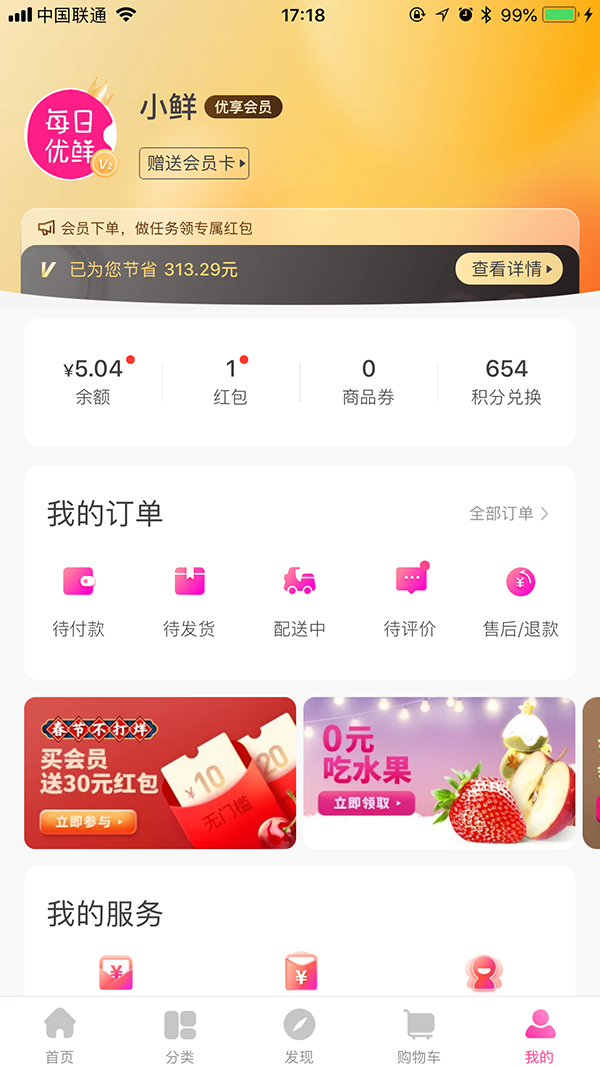
在Y軸上,通過頁面覆蓋的形式,我們可以在當前頁面先露出一部分重要的信息,當用戶有興趣的話,可以通過滑動瀏覽跟多信息,如:每日優鮮「我的頁面」,用戶想了解會員有什么權益時,可以滑動頁面查看更多會員信息,無需跳轉進入會員權益頁。

4、多態按鈕
多態按鈕很常見,正常情況下,在我們的移動設備中,用戶界面控件,應該只進行單一的目的操作,如:進行某一項操作完成后出現“完成”按鈕,點擊觸發完成。然而,多狀態按鈕卻是個例外,尤其在小屏幕手機上,按鈕動作能夠被觸發,同時得到物理反饋是很重要的。
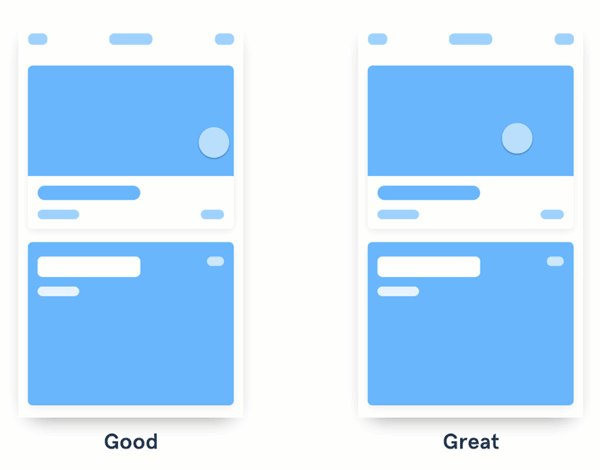
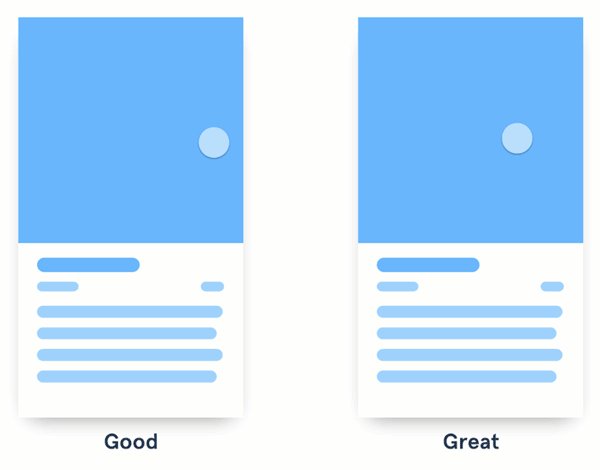
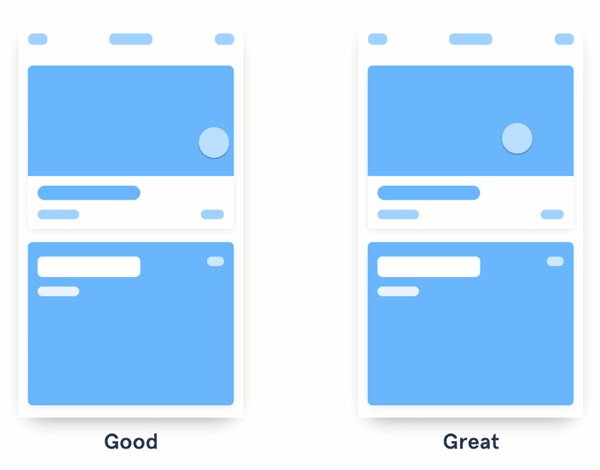
5、使用公共元素進行轉場動效
當我們在建立不同狀態之間的動效時,可以查看他們之間是否有任何公共元素,并將他們聯系起來,通過公共元素的動畫來建立兩個狀態之間的聯系,這樣可以使層級之間的銜接關聯性更大,減少層級跳轉感。如:APP Store中的Today。

由此可見,設計是一門學問,想成為優秀的設計師,你需要學習和掌握的知識還有很多的,所以一定不能松懈,要緊跟時代的發展。
